| A táblázat
megadása a <table> tag használatával lehetséges. A <table> és </table> tageken belül, a <tr> elemekkel adhatjuk meg a táblázat sorait. A <td> elemek a sorokon belüli cellák létrehozására szolgál. A <table> tag paraméterei a következők lehetnek:
A <tr> tag paraméterei a következők lehetnek:
A <td> tag paraméterei a következők lehetnek:
A következő példákon keresztül megnézhetitek, hogy az egyes paraméterek valójában mire szolgálnak. |
| Ha ezt a kódot
használod
|
ez lesz az
eredménye
| |||||||
| <table
align="center"> <tr> <td>1. sor 1. elem</td> <td>1. sor 2. elem</td> <td>1. sor 3. elem</td> </tr> <tr> <td>2. sor 1. elem</td> <td>2. sor 2. elem</td> <td>2. sor 3. elem</td> </tr> </table> |
|
A kódot módosíthatod az alábbi ablakban:
Táblázat kerettel (border),cellabéléssel (cellpading)
Border: a táblázat köré
rajzolandó keret vastagsága pixelekben
Cellpadding: a
cellán belül a cellatartalom és a cella széle közti távolság
pixelekben
| <table border=1
cellpadding=5> <tr> <td>1. sor 1. elem</td> <td>1. sor 2. elem</td> <td>1. sor 3. elem</td> </tr> <tr> <td>2. sor 1. elem</td> <td>2. sor 2. elem</td> <td>2. sor 3. elem</td> </tr> </table> |
|
A kódot módosíthatod az alábbi ablakban:
| Figyelem! Ha valamelyik cella üres, akkor a böngésző nem jeleníti meg a cellát határoló keretet. Ha azt akarjátok, hogy legyen egy üres cellátok, amely körül van keret, akkor a <td> és </td> tagek közé helyezzetek el egy kódot. |
Táblázat cellabéléssel, és cellatávolsággal (cellspacing)
Cellspacing: az egyes cellák közti távolság illetve a szélső cellák és a keret közti távolság pixelekben
| <table border=1 cellpadding=5
cellspacing=10> <tr> <td>1. sor 1. elem</td> <td>1. sor 2. elem</td> <td>1. sor 3. elem</td> </tr> <tr> <td>2. sor 1. elem</td> <td>2. sor 2. elem</td> <td>2. sor 3. elem</td> </tr> </table> |
|
A kódot módosíthatod az alábbi ablakban:
Táblázat felirattal (caption)
A táblázat nevét a
<caption> </caption> tagek között adhatjuk meg.
Az hogy a
név a táblázat fölött, vagy alatt jelenik meg, az align=top,
illetve
align=bottom paraméterrel adhatjuk meg.
| <table border=1> <caption align=bottom>táblázat neve </caption> <tr> <td>1. elem</td> <td>2. elem</td> </tr> </table> |
|
A kódot módosíthatod az alábbi ablakban:
Táblázat elemeinek vízszintes igazítása
(align=left|middle|right)
Az align=left|middle|right
paraméter használatával a cella tartalmát balra, középre vagy jobbra
igazíthatjuk.
A middle helyett írhatunk center-t is.
| <table
border=1> <tr> <td>cellaelem</td> <td>cellaelem</td> <td>cellaelem</td> </tr> <tr> <td align=left>bal</td> <td align=middle>közép</td> <td align=right>jobb</td> </tr> </table> |
|
A kódot módosíthatod az alábbi ablakban:
Táblázat elemeinek függőleges
igazítása
(valign=top|middle|bottom)
A valign=top|middle|bottom
paraméter használatával a cella tartalmát felülre, középre vagy alulra
igazíthatjuk.
Alapértelmezésben a cellatartalom középre igazodik.
A
middle helyett írhatunk center-t is.
| <table
border=1> <tr> <td>Az INFO ’9? konferencia rendezői ez évtől Szombathelyen is elindítják az informatika oktatással és érvényesülési ismeretekkel foglakozó konferencia sorozatot.</td> <td valign=top>felül</td> <td valign=bottom>alul</td> <td valign=middle>középre</td> </tr> </table> | ||||
|
A kódot módosíthatod az alábbi ablakban:
Táblázat celláinak összevonása vízszintesen (colspan)
Colspan: az adott cella ennyi oszlopot fog elfoglalni
| <table
border=1> <tr> <td>1.1.</td> <td>1.2.</td> <td>1.3.</td> </tr> <tr> <td>2.1.</td> <td colspan=2>2.2-3. </td> </tr> <tr> <td>3.1.</td> <td>3.2.</td> <td>3.3.</td> </tr> </table> |
| ||||||||||
A kódot módosíthatod az alábbi ablakban:
Táblázat celláinak összevonása függőlegesen (rowspan)
Rowspan: az adott cella ennyi sor magasságú lesz.
| <table
border=1> <tr> <td rowspan=2>1.-2.1.</td> <td>1.2.</td> <td>1.3.</td> </tr> <tr> <td>2.2.</td> <td>2.3.</td> </tr> <tr> <td>3.1.</td> <td>3.2.</td> <td>3.3.</td> </tr> </table> |
|
A kódot módosíthatod az alábbi ablakban:
Táblázat szélességének megadása százalékban (width= %)
A százalékos megadás során a
táblázat szélessége mindig a rendelkezésre álló hely megadott százaléka
lesz.
Tehát ha az ablak méretét megváltoztatjuk, akkor a táblázat
mérete is megváltozik.
| <table border=1
width=80%> <tr> <td>1.1.</td> <td>1.2.</td> <td>1.3.</td> </tr> <tr> <td>2.1.</td> <td>2.2.</td> <td>2.3.</td> </tr> </table> | ||||||
|
A kódot módosíthatod az alábbi ablakban:
Táblázat szélességének megadása pixelben (width= )
A képpontokban történő megadásnál a táblázat minden ablakméretnél ugyanakkora szélességű lesz.
| <table border=1
width=240> <tr> <td>1.1.</td> <td>1.2.</td> <td>1.3.</td> </tr> <tr> <td>2.1.</td> <td>2.2.</td> <td>2.3.</td> </tr> </table> | ||||||
|
A kódot módosíthatod az alábbi ablakban:
Táblázat háttérszínének megadása
(bgcolor=szín|színkód)
A háttérszínt a bgcolor paraméterrel definiálhatjuk. pl. bgcolor="lightgreen", vagy bgcolor="#00FFFF".
| <table
border="1" width="50%"
bgcolor="#00FFFF"> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> </table> | ||||||
|
A kódot módosíthatod az alábbi ablakban:
| Figyelem! Ha valamelyik cella üres, akkor a böngésző nem jeleníti meg a cellát határoló keretet, illetve a megadott háttérszín sem érvényesül. Ha azt akarjátok, hogy legyen egy üres cellátok, amely körül van keret, vagy legyen egy adott hátterű üres cellátok, akkor a <td> és </td> tagek közé helyezzetek el egy kódot. |
Táblázathoz háttérkép
rendelése
(background)
Ha nem háttérszínt, hanem
háttérképet szeretnénk definiálni, akkor azt a background paraméterrel
tehetjük meg.
A kép formátuma GIF vagy JPG lehet.
| <table
border="1" width="50%"
background="backg.gif"> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> </table> | ||||||
|
A kódot módosíthatod az alábbi ablakban:
Az egyes cellák hátterének megváltoztatása (bgcolor=szín|színkód)
Nem csak az egész táblázatra vonatkozóan adhatjuk meg a háttérszínt, hanem az egyes cellák hátterét, vagy háttérszínét is beállíthatjuk..
| <table
border="1" width="50%" bgcolor="#00FFFF"> <tr> <td bgcolor="#008000">1.1</td> <td bgcolor="#00FF00">1.2</td> <td bgcolor="#FFFF00">1.3</td> </tr> <tr> <td background="backg.gif">2.1</td> <td background="backg.gif">2.2</td> <td background="backg.gif">2.3</td> </tr> </table> | ||||||
|
A kódot módosíthatod az alábbi ablakban:
Az egyes cellák méretének megadása (szélesség, magaság)
A cellák szélességét szintén
beállíthatjuk a width= paraméter használatával.
Használhatjuk a
relatív (%-ban megadott), vagy az abszolút (képpontokban megadott)
méretmegadási formát is, bár a százalékos megadást nem támogatja a HTML
specifikáció. A böngészők többsége azonban helyesen jeleníti meg az
oldalt.
A táblázat, illetve a cella
magasságát definiálhatjuk a height= paraméterrel.
(A táblázat
magasságát megadhatjuk %-os formában is, de a cellamagasság %-os megadását
kerüljük, mert a különböző típusú böngészők más-más eredményt
mutatnak)
| <table
border="1" width="90%" bgcolor="#00FFFF"> <tr> <td width="60%">1.1</td> <td width="30%">1.2</td> <td width="10%">1.3</td> </tr> <tr> <td height=100>2.1</td> <td>2.2</td> <td>2.3</td> </tr> </table> | ||||||
|
A kódot módosíthatod az alábbi ablakban:
Az karakter
| | Alapesetben ha két szó között üres hely van, akkor a böngésző a jobb helykihasználás érdekében a két szót különválaszthatja, tehát elképzelhető, hogy a két szó nem egy sorban jelenik meg. Ha ezt el szeretnénk kerülni, akkor kell az (non-breaking space) jelet alkalmaznunk. Ekkor a böngésző a két szót "egymáshoz ragasztja", vagyis nem fogja szétválasztani a szavakat. | |
Példa:
Vegyünk egy (205 képpont széles) táblázatot és nézzük meg, hogy hogyan tördeli a böngésző a szöveget.
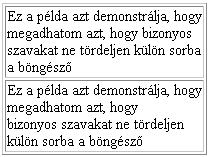
 |
ez az alap tördelés |
| Itt a "bizonyos szavakat" között nem egyszerű üres hely van, hanem kód, ezért a böngésző nem tördeli külön a szavakat. |
Amint a fentiekben látható volt, az karaktert a táblázatoknál is nagy hasznát vehetjük.